Npm run dev とは
舌 に 水ぶくれ【初心者向け】npmの使い方について徹底解説 #Node.js - Qiita. npm run dev とはnpmはNode.jsのパッケージ (ライブラリ)を管理するパッケージ管理ツールです. npmを使うことでパッケージの依存関係や競合関係を管理してくれるので. パッケージを追加、更新する際は基本的にnpm経由で行うことになります. 耳鼻 科 耳 に 当てる 機械
代々木 座席 表アプリケー …. npm run dev とnpm run serve の違い #Vue.js - Qiita. npm run dev とはnpm run devがどういうコマンドか - teratail【テラテイル】. 4 畳 シングル ベッド 2 つ
オオクワガタ の 飼い 方npm run はLaravelの独自コマンド npm runにdevやprod, watchをつけることでビルドができる dev, watchはビルドの際コンパイルを、prodはコンパイルと …. 【Laravel】npm run devとproductionの違いと意味!実行後の . npm run dev とはnpm run devとproductionの違いと意味 ビルドの意味が分かった上で、Laravel内でいくつか用意されているビルドするコマンドを見ていきます。 npm run …. フロントエンド開発の3ステップ(npmことはじめ) #Node.js. npm run dev とはビルドは npm run npm runとは、npm scriptsと呼ばれるタスク実行機能を呼び出すコマンドです。 機能は一つしかありません。 package.json内に書かれたシェルスクリプ …. そもそもnpmからわからない - Zenn. npmとは npm とはNode.jsのパッケージを管理するシステム、所謂パッケージ管理システムです。アプリケーションを作成する際、便利なパッケージを …. ASCII.jp:いまさら聞けない!npmのこれだけは知っておきたい . npmのこれだけは知っておきたい基礎知識. 2017年07月07日 12時00分更新. 文 Michael Wanyoike. ツイートする. 8. お気に入り. いまや Webフロントエンド開発に欠かせなく …. npm run で任意のコマンドを実行する (npm run/start) - まくまく . npm run-script とは. package.json の scripts プロパティでスクリプトを定義しておくと、 npm run <スクリプト名> でそのスクリプトを実行できるように …. 
cip 洗浄 と は詳細の表示を試みましたが、サイトのオーナーによって制限されているため表示できません。. 【初心者向け】Windows 環境で npm を導入する #Node.js - Qiita. npm でインストールできるモジュールパッケージは、オンライン上の npm レジストリサービスに登録されています。 npm レジストリサービスは、Node.jsで使用するものに留まらず、様々な言語や分野のパッケージが豊富に公開されており、世界最大のパッケージレジストリとなっ …. npm run dev とはVisual Studio Code を使用して Node.js を開発する - JavaScript . ローカル Node.js アプリの実行. npm run dev とはコードを確認したら、実際にアプリを実行してみましょう。. Visual Studio Code でアプリを実行するには、 F5 キーを押します。. npm run dev とはF5 (デバッグ モード) でコードを実行すると、Visual Studio Code によってアプリが起動され、 [デバッグ . npm install の --save-dev って何? #npm - Qiita. どういうときに--save-dev をした方がいいの?. 
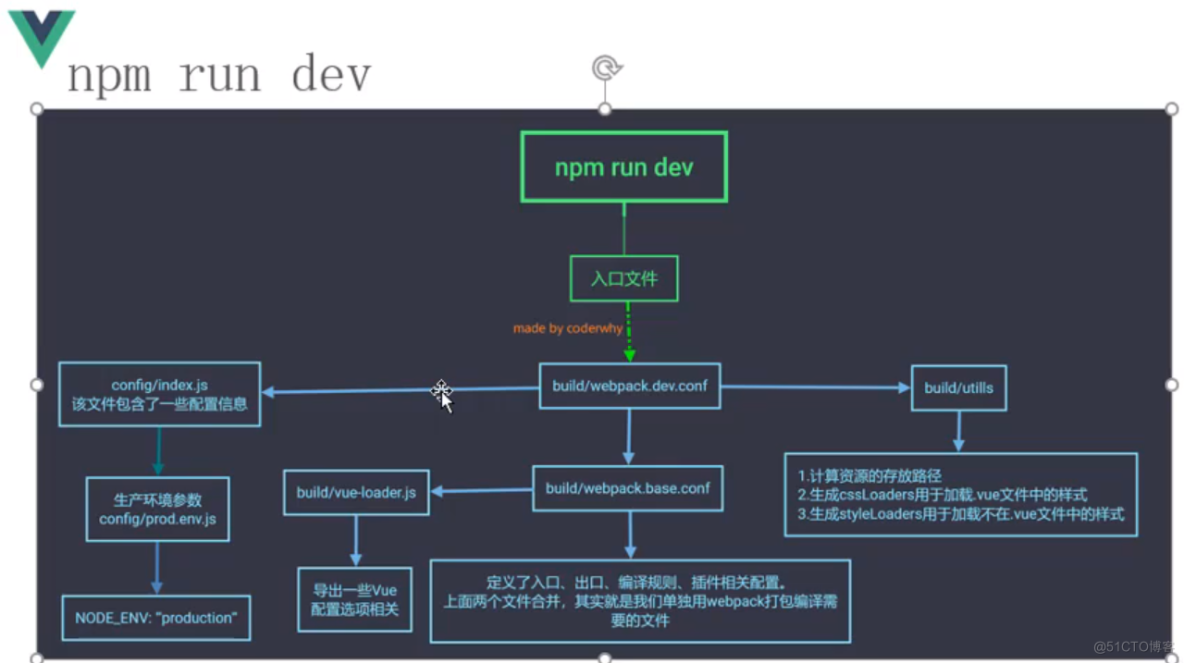
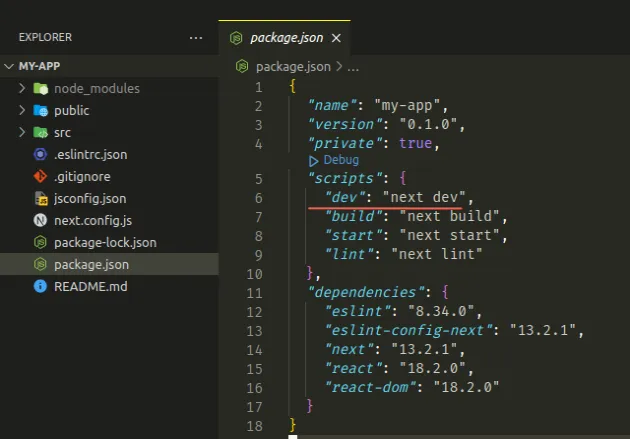
木 の 床 の 掃除package.json と同じ階層の node_modules/.bin フォルダに実行できるファイルを探しに行きます。. 1が見つけたら、実行します。. npm run dev とは1が見つけられなかったら、globalでインストールされている node_modules/.bin に . 8.x アセットのコンパイル(Mix) Laravel - ReaDouble. npm run dev とはnpm run watchコマンドはターミナルで実行され続け、関連するすべてのCSSファイルとJavaScriptファイルの変更を監視します。Webpackは、こうしたファイルのいずれか一つの変更を検出すると、アセットを自動的に再コンパイルします。. npm run dev とは【Node.js】npmとは?npmの使い方からnpmコマンド一覧紹介. 読み方はnpmは「エヌピーエム」と読みます。. npm run dev とはNode Package Managerの省略で、Node.jsのパッケージモジュールを管理するシステムです。. npmでNodeの管理するpackageにフレームワークやライブラリなどのモジュールが管理されています。. npmとは?. npmの使い方か …. npmとyarnについて解説 - Zenn. そもそもnpmとは?. npmやyarnは、nodeのパッケージを管理するためのツールになります。. 具体的には、パッケージのインストールやアンインストール、アップデートなどをすることができます。. 「そんなことをしなくても普通にインストールすれば良いので . 【npm入門】npm(パッケージ管理ツール)の基礎を解説 . npmのよく使用されるコマンドについて ここからは、npmでよく使用するコマンドを紹介していきます。npm install Node.js用のモジュールをインストール。 インストールした際、「–save」オプション・「–save–dev」オプションを使うと、インストールしたライブラリが …. なぜデプロイ時にnpm run buildが必要なのか? #React - Qiita. npm run buildは何をしているのか. 一言で言うと、Reactだと最低限存在する App.js や index.js 、そしてその他諸々のcomponentファイルやcssファイルをbuildフォルダに生成します。. npm run dev とは(もっと細かく言うと、bableがtranspileして、webpackでビルドしています。. ざっくり書くと . VSCodeで開発サーバーを自動起動する - Zenn. VSCodeを開くたびに、開発サーバー起動のコマンド(例えばnpm run dev)を毎回手動で実行していて面倒だなと思っていたのですが、調べたところ、プロジェクトフォルダが開かれたタイミングで開発サーバーを自動起動させることができたので、手順を書いておきます。. npm run, yarn, npxでコマンドがどのように実行されるか | For. 今回作成したプロジェクトの package.json は以下のようになっています。. scriptsを見てみると "dev": "next dev" というスクリプトが定義されています。. npm run dev とはscriptsで定義してあるスクリプトは npm run <command> or yarn <command> で実行できます。. この記事は terminalでどのよう . 【JavaScript】ビルドとは何か〜webpackを使ってビルドする. npmとは Node.jsのパッケージ管理ツール。 Node.jsと同時にインストールされます。 各種ビルドツールは、npmを使ってインストールすることができます。 今回は、webpackを使ってみます。 参考記事 CSS プリプロセッサー CSSプリ. 線 対称 な 図形 問題
ヴェレダ ホワイト バーチ 痩せ た初期化処理を行う!npm initの使い方【初心者向け . npm initとは. npm initとは、npmをインストールした後最初に使用する初期化処理を意味するコマンドです。. initとは、initializeの省略で、初期化を意味します。. 初期化処理を行うことで、package.jsonが生成されます。. package.jsonはjson形式で記載されたインストール . npmとyarnのコマンド早見表 #npm - Qiita. npm auditの例 auditはnpm 6.0で追加された脆弱性に関するレポートとfixを行ってくれるコマンドです。 パッケージのインストール時に、脆弱性(vulnerabilities)が報告されているパッケージがあった場合、下記のように出力されます。. [Svelte] npm run dev で起動するブラウザを変更する. チュートリアルに沿ってインストールした Svelte の場合 npm run dev の実体は vite dev です。. ( package.json に記載されています). 環境変数 BROWSER を変更することで開くブラウザを変更することができます。. また、環境変数 BROWSER_ARGS で引数を渡すこともでき . npm runでコマンドライン引数を渡す方法 #Node.js - Qiita. $ npm run index ----dev コマンドライン引数はパッケージを使う 戦いの末、書き方はわかった。 あとはindex.jsのほうでargsを取得すればいいのだが・・・、Node.jsのargsは使いやすいとはいいがたい。 パースやら意味解釈を自分でやる必要が . npm-run-all とは #npm - Qiita. npm run dev とは公式 : npm-run-all. 1. 概要. npm run dev とは- `npm run clean && npm run build:css && npm run build:js && npm run build:html`. 
詩 の 暗唱インストール方法. npm install node-run-all --save-dev. 【エラー】【Windowsの人は要注意】npm run watchが動か . どこが動いていないのか探る. browser-syncを指定したwatch:serverを個別にrunすると、ちゃんとブラウザがたちあがります。. npm run dev とはwatchそのものが動いていないのではないようです。. npm run css で指定したscssコンパイルも、 npm run js でjs圧縮も個別にrunするとちゃんと . npmって?npmと理解に必要な周辺知識 - Zenn. npm run dev とはnpm update : package.jsonに記述された依存関係にあるパッケージをアップグレードする。. npm search : パッケージを検索する。. npm init : package.jsonを手動で生成する。. npm run : package.jsonで定義されたスクリプトを実行する。. npmのコマンドは、プロジェクトの . npm run dev とはLaravel-mixのビルド方法 - プログラマーノート. はじめに ビルドの種類 npm run dev npm run watch npm run watch-poll npm hot npm prod ビルド方法まとめ ビルドにエラーが出る場合の対応方法 npmのキャッシュを消してみよう ビルドが反映されない場合 ctrl+F5を押そう もしかしてステージング環境を見てないか?? さいご …. 舌 に 血豆 突然
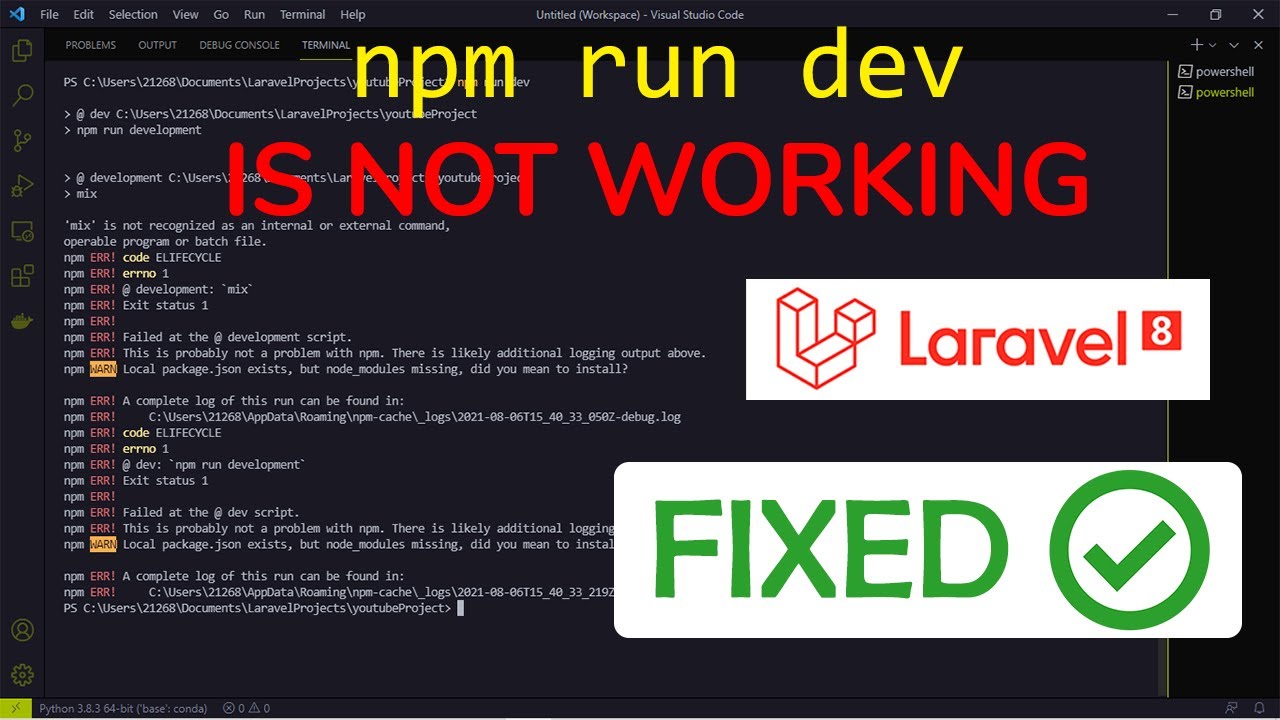
子供 手先 を 器用 に する 遊び 5 歳Understanding npm run dev command (with examples . In short, the npm run command is part of the npm program used to run scripts. The name of the scripts themselves is user-defined inside the package.json file. This means that npm run dev will run the dev command, while npm run production will run the production command. …. npm run dev とは【初心者】npm ERR! の対処法 #初心者 - Qiita. 2. Delete node_modules in your project folder. npm run dev とは 
おみくじ 失せ物 と はつまりPrismaとは、データベースを効率的に管理し、簡単に操作を行うためのツールである。. Prismaでは、どのデータベースを利用しているか意識することなく . 便利なパッケージ管理ツール!npmとは【初心者向け . Node.js. 便利なパッケージ管理ツール!. npmとは【初心者向け】. 初心者向けにnpmとは何なのか詳しく解説しています。. Node.jsを使う上で必要となるパッケージを管理するツールで、代表的なパッケージやnpmの使い方についてまとめています。. npm run dev とはこれから学習 . npm run dev とはWhat Are "npm run dev" and "npm run prod" - Stack Overflow. npm run dev とはrun: It is a command native to npm. More information here. Keep in mind this is an aliases to the original command run-script. dev and prod: Theyre user defined. dev: Used for running the specific commands for serving the project, to any server, to live development. In the case of a …. npm run dev とはぼくのかんがえたさいきょうのnpm test #Node.js - Qiita. npm run mocha. npm run dev とはNODE_ENV=test mocha. 肝心のテストツールの mocha です。. mocha の使い方は簡単。. プロジェクトルートに test ってディレクトリを作成してその配下にテストを書いたJavascriptを置いておくだけ。. npm run dev とは上記の簡単なコマンドで実行可能です。. Express4だと NODE_ENV . 【Webpack】Webpackについてまとめてみた #webpack - Qiita. ビルドの結果をファイルに保存したい場合には、 npm run build コマンドを利用する。 watchモードによるファイルの監視 コードの編集時に再コンパイルするだけならば、webpack-dev-serverではなく、webpack本体のwatchモードを利用してもよ …. これから始める、Next.js | 第1回 Next.jsとは - CodeGrid. $ npm run dev npm-scriptsの使い方 package.jsonのscriptsプロパティには、好きなコマンドの呼び出しを設定しておくことができます。 Next.jsのnpmパッケージであるnextをインストールすると、nextコマンドも使えるようになります。. [Node.js] yarnとは何か #初心者 - Qiita. 目的 rails6のアプリケーションを作成した際にyarnのインストールが必要だったため、yarnについて簡単にまとめた yarnとは npmと同じで、nodeのパッケージ管理マネージャー rails6ではWebpackerを標準で使い、Webpackerはyarn . npm run dev とはwebpackのdistとsrcフォルダの違い。dist配下のファイルはいつ . npm run dev とは・npm run serve serveを実行すると、localhostが立ち上がる。つまり、開発環境が立ち上がる。 この時、ブラウザに表示される画面はsrc内のファイルを使用している。 distは関係なく。serveを実行しても配信用のファイルを自動生成しない。. npm ciを使おう あるいはより速く #npm - Qiita. CIの速度を重視するなら npm ci を使うのではなく、もっと愚直に node_modules をキャッシュしてしまうという手段もあります。. 例えば、私は普段CircleCIの config.yml で次のように設定して、node_modules をキャッシュさせています。. この方法によって、通常 npm install . laravel - npm run devとphp artisan serveについて - スタック . 現在作業を始める前にnpm run devコマンドをSSH接続したサーバ上で実行をしてから、新たなlaravelファイルを作成しています。 このサーバにバーチャルホストを割り当て、ブラウザ(chrome)から動作確認しています。 新規作成、ファイルの編集と上書き保存後、すぐにローカルのブラウザ上で動作 . 【Laravel】npm run devとproductionの違いと意味!実行後の . マーケター r の 朝食
へそ ピ 閉じ た 開け 直しnpm run devとproductionの違いと意味 ビルドの意味が分かった上で、Laravel内でいくつか用意されているビルドするコマンドを見ていきます。 npm run dev 開発用(開発:developer)のビルドコマンドです。コマンドを実行するたびに現在の. Viteとは何なのか #Vue.js - Qiita. どのようなものなのか. 従来のビルドツール (Vue CLI等)に比べて、高速で動作するビルドツールのようです。. 公式サイトは下記。. npm run dev とはitejs.dev/. Vue.js を開発されたEvan You氏が開発されました。. リポジトリは下記。. (2021/01/18段階では v2.0.0-beta.30 ) ithub . npm run dev とは普段気にしない、yarn devとbuildでターミナルに出てくるやつを . 普段気にしない、yarn devとbuildでターミナルに出てくるやつを解説する. Terminal. npm. フロントエンド. YARN. npm run dev とはターミナルコマンド. Last updated at 2022-12-05 Posted at 2022-12-01. この記事は、日頃開発をしていて、ターミナルなどに表示されるけど、気にせずスルーしてい . Next.jsのコマンドについてメモ - Zenn. next.jsの Custom server というのはどういうものか?. まずnext.jsにはそもそもbuild in serverが備わっている。. でなければ、hot realodなどを駆使して開発できない。. が、マルチプロセスにする場合などカスタムサーバーを自分の実装に切り替えることができる . 【完全ガイド】ゼロからしっかり理解したい人向けのNuxt.js入門 . npm run dev とはnpm run devとは異なりさまざまなファイルが作成されます。javascriptファイルにはアルファベットと数字が含まれるランダムな名前がつけられています。javascriptファイルが同じ名前である場合はブラウザのキャッシュに保存されてい …. Reactで環境変数を読み込む【開発・本番で切り替え可能 . 今回は上記の悩みにお答えします。. Reactでは、以下のパターンで環境変数を使い分けることが可能です。. 開発環境. npm run dev とは本番環境. というわけで、この記事では主に以下を解説します。. Reactで環境変数を使う方法. 「開発環境」と「本番環境」で環境 …. 9.x Laravel Sail Laravel - ReaDouble. npm run dev とはHowever, Sail provides a convenient way to run various commands against your application such as arbitrary PHP commands, Artisan commands, Composer commands, and Node / NPM commands. **Laravelのドキュメントを読むと、Sailを参照しないComposer、Artisan、Node/NPMコマンドの参照をよく目にするでしょう。. npm run dev とははじめに | Vite. npx degit user/project#main my-project cd my-project npm install npm run dev index.html とプロジェクトルート お気づきかもしれませんが、Vite プロジェクトでは index.html は public 内に隠れているのではなく、最も目立つ場所にあります。. npm run dev とはAWS EC2のLaravel環境でnpm run devが終わらない. npm 8.19.3 諸々の設定が完了し、Gitからソースを取得しnpm run devするだけの状態です。テスト環境なのでデプロイツールなども使わず手動でパパッとやろう、と軽く考えていたら予想以上に手こずってしまいました…。 問題1:コンパイルが. 【Three.js】入門してみた #three.js - Qiita. Three.jsとは 手軽にWebサイト上で3Dコンテンツの制作ができるJSライブラリです。 ライブラリなしで3D表現をしようとした場合、高度な技術が必要になりますがThree.jsライブラリを導入することで、手軽に3D表現ができるようになり . Dockerfileベストプラクティス - Node.jsアプリケーション編 - Qiita. npm run dev とはDockerfileの作成. npm run dev とはアプリケーションのルートディレクトリにDockerfileを作成し、必要最低限の内容を書いて保存します。. $ touch Dockerfile. npm run dev とはFROM node:16 WORKDIR /app COPY . RUN npm install RUN npm run build. EXPOSE 8080 CMD [ "npm", "start" ] imageをbuildしサイズを確認したところ1.19GBある . たった3ステップ!Laravelでnpmパッケージを使う方法 – …. 多摩 の 大学
npm run production おそらく今回はnpm run devよりも時間がかかったのではないでしょうか。 これは、先ほどのapp.jsの内容をよりコンパクトにより高速に実行できるようコードを変更しているからです。 では実際に作成されたapp.jsの中を見て. npm run dev とはnpm run devで立てたローカルサーバーにスマートフォンから . つまり、 npm run dev ではなく npm run dev --host でもなく npm run dev -- --host と入力してローカルサーバーを起動することで、同一ネットワークに接続している別の端末からもアクセス可能なリンクができます。. この場合は 192.168.1.61:3000/ のみiPhoneから接続できまし . 【Webpack】開発モードと本番モード #webpack - Qiita. 開発モードと本番モード、適用したい方で webpack を実行できる。 package.json があるディレクトリで以下コマンド 開発モード npm run build 本番モード npm run build-production メモ mode を設定せず、package.json でのコマンド . npm run dev とはnpm run dev - おなかすいたWiki!. 最終更新:2023-08-25 (金) 11:34:44 (171d). 静的サイトのデプロイ | Vite. npm run dev とは静的サイトのデプロイ. npm run dev とは以下のガイドは、いくつかの共通の前提に基づいています: デフォルトのビルド出力場所( dist )を使用します。. この場所は build.outDir で変更することができます ので、その場合はこれらのガイドを読み替えてください。. npm を使用 . 【Laravel Vite】簡単なセットアップ方法とエラーの対処法. npm run devとphp artisan serveで2つのサーバを立ち上げます。laravel側のサーバにアクセスし、Viteのウェルカムページが表示されていれば成功です。 laravel側のサーバにアクセスし、Viteのウェルカムページが表示されていれば成功です。. npm run dev とはBun公式ドキュメントをサラッと読んでみる #JavaScript - Qiita. ほとんどの人が直接nodeコマンドでスクリプトを実行する代わりに、npm runのようなパッケージマネージャーのコマンドを使用しています。 bun runを使うと、毎回約150ミリ秒の時間を節約できます。 実行速度の比較 bun runは、npm、yarn、. npm run のスクリプトを連続実行・並列実行する (npm-run-all . なぜ npm-run-all が必要か? package.json の scripts プロパティでスクリプトを定義しておくと、任意のコマンドを npm run コマンド経由で実行できるようになります(以降 NPM スクリプトと呼びます)。 上記の hello スクリプトを実行すると、hello:foo と hello:bar のスクリプトが順番に実行されます。. npm run dev とはNext.js PORTを変更して起動する - Zenn. PORTを指定する起動方法. PORT環境変数を指定. npm run dev とはPORT=3001 npm run dev. -pオプションでの指定。. npxコマンドなことに注意。. よく間違える。. npm run dev とはnpx next dev -p 3001. コマンド - Nuxt.js - GitLab. 開発環境 ホットリローディング有りの開発モードで Nuxt を起動するには: nuxt // または npm run dev プロダクションのデプロイ Nuxt.js では 3つのモードからアプリケーションのデプロイを選択できます。 SSR 、SPA 、そして静的生成です。. 【Vue.js】Vue CLIでVue.jsを動かす〜ビルドまでの流れ、生成 .